デザインの参考になるギャラリーサイト私が実際に活用しているデザインギャラリーサイトを厳選して8つご紹介します。
これらのサイトには、デザイナー視点はもちろん、クライアントが自社のデザインイメージを固める際にも役立つヒントが詰まっています。デザインの方向性を大まかに決められることで、より良いデザインが生まれるきっかけになると思います。
ギャラリーサイトの活用について
デザインギャラリーでの閲覧は、単なる模倣のためではなく、アイデアや発想を刺激するために活用しています。私の場合、各デザインの「意図」を独自の視点で解釈し、それを案件のコンセプトに合わせてデザインします。
フリーランスデザイナーとして一人で制作を行っていると、どうしても視点が限られてしまいます。本記事で紹介するサイトを通じて新しいアイデアに触れ、制作の幅を広げています。ただ眺めるだけでなく、自分なりの解釈を加えながら、クライアントのニーズに応える独自のデザインを生み出すためのツールとして利用しています。
今回ご紹介するのは、これまでいくつものギャラリーサイトを参考にしてきた末に残った、実践で本当に役立つサイトばかり。それぞれに特徴があり、デザインの参考としてだけでなく、クライアントとの打ち合わせの場でも活用できる情報が集まっています。
ぜひ活用してみてください。
デザインギャラリーサイト8選
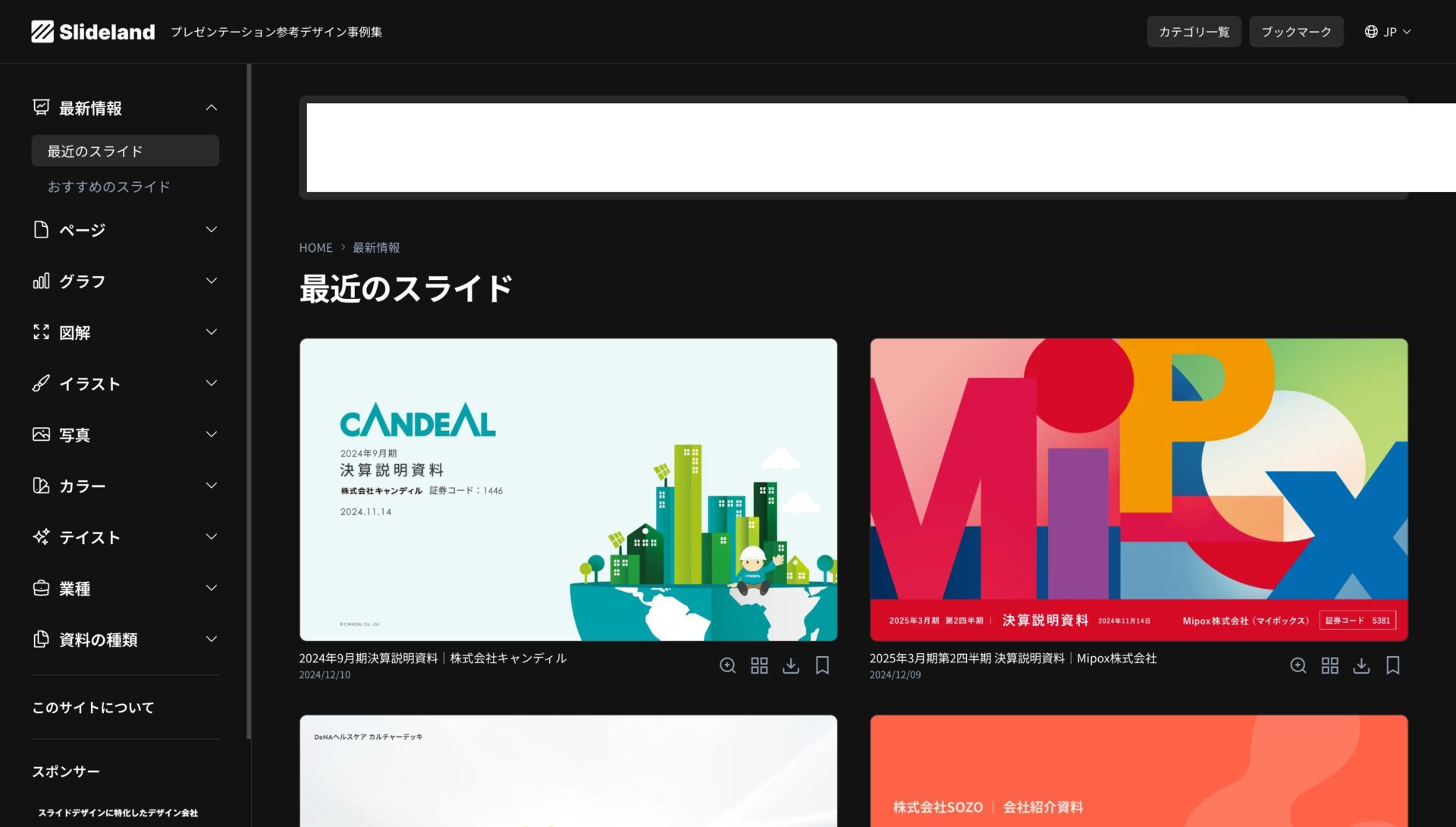
Slideland – スライドデザイン集

プレゼン用資料、会社案内資料、求人情報資料などさまざまな資料を集めたギャラリーサイト。
資料デザインは情報を伝えきることを求められることが多いので、ウェブデザインやカードデザインとしても参考になる。「ページ」「グラフ」「図解」「イラスト」「写真」「カラー」「テイスト」「業種」「資料の種類」からソートできるのも嬉しい。
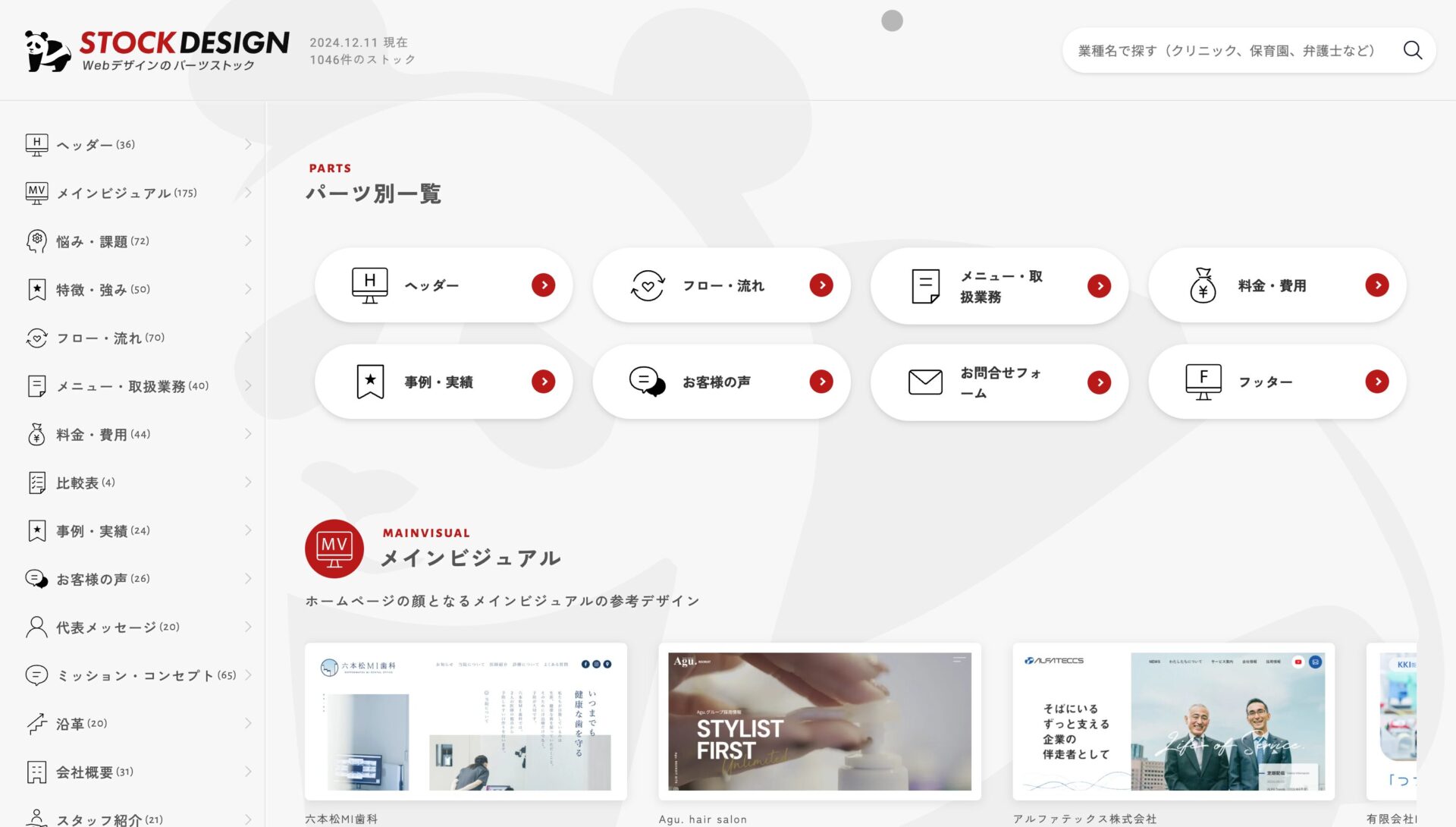
ストックデザイン(stockdesign) – 参考になるWebデザインが見つかる

ウェブサイトのデザインをパーツごとに紹介しているギャラリーサイト。
ウェブデザインを作成していて行き詰まるときはよくあります。「ヘッダーのデザインが他サイトと同じになってしまうからちょっと変えたい。」「お問い合わせがフォームのみなので、何かコンテンツを追加するアイデアがほしい。」と、部分的なデザインを探したいときに応えてくれるのが嬉しい。
「ヘッダー」「フロー・流れ」「メニュー」「料金」「実績」「お客さまの声」「お問い合わせフォーム」などのカテゴリごとに検索できる。
広告がないのも好印象で見やすい。
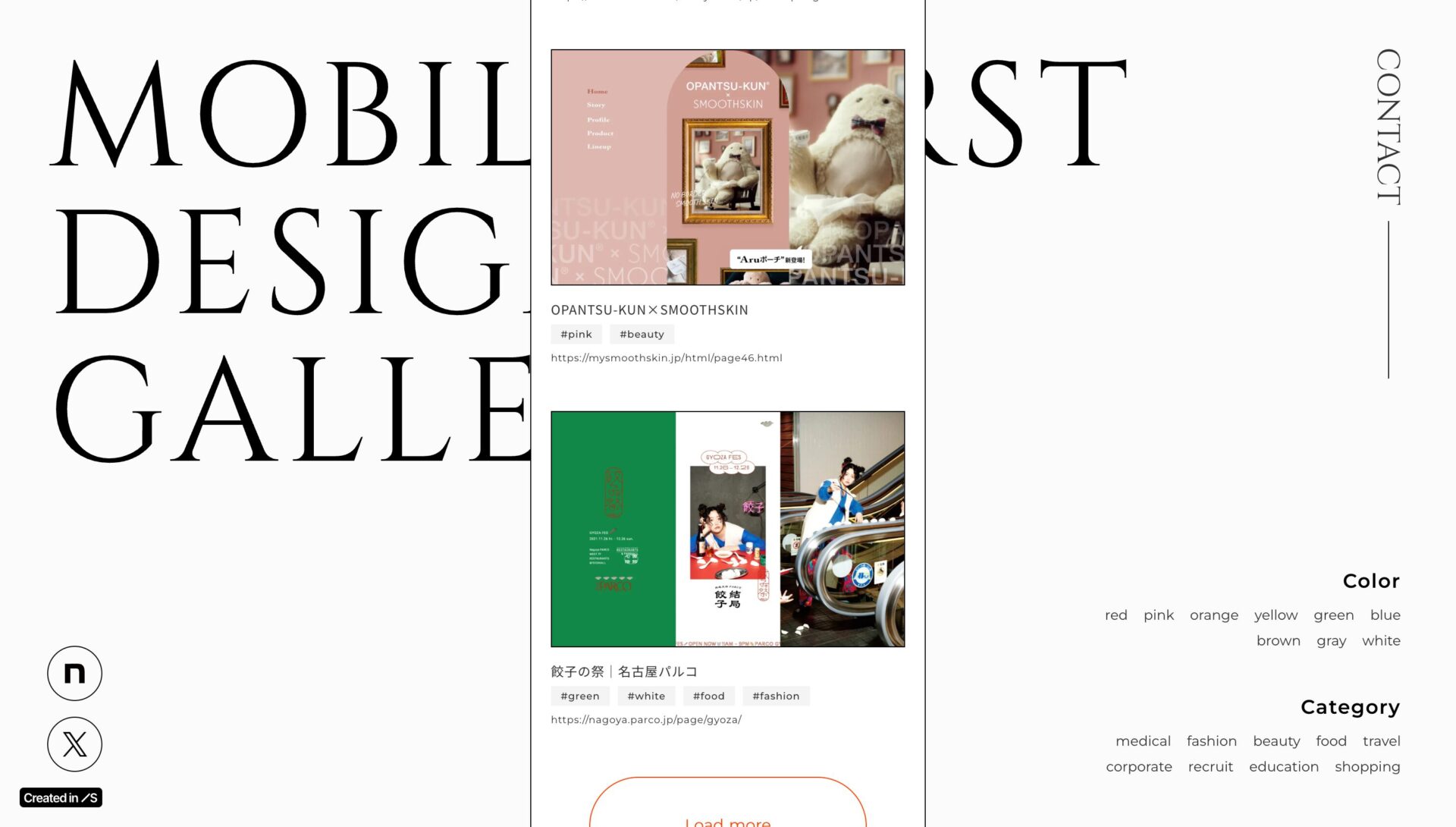
Mobile-first Design Gallery

PCでの閲覧でもスマホレイアウトで構成されたモバイルファーストデザインに特化したギャラリーサイト。
サイトターゲットがスマホが多く情報量が少ないサイトで採用されるレイアウトで、ここ数年よく見かけます。
掲載数は少ないのですが、レイアウトの参考にするには十分で、このサイトも見やすいので参考にしています(ページネーションと広告がないのもいい)。
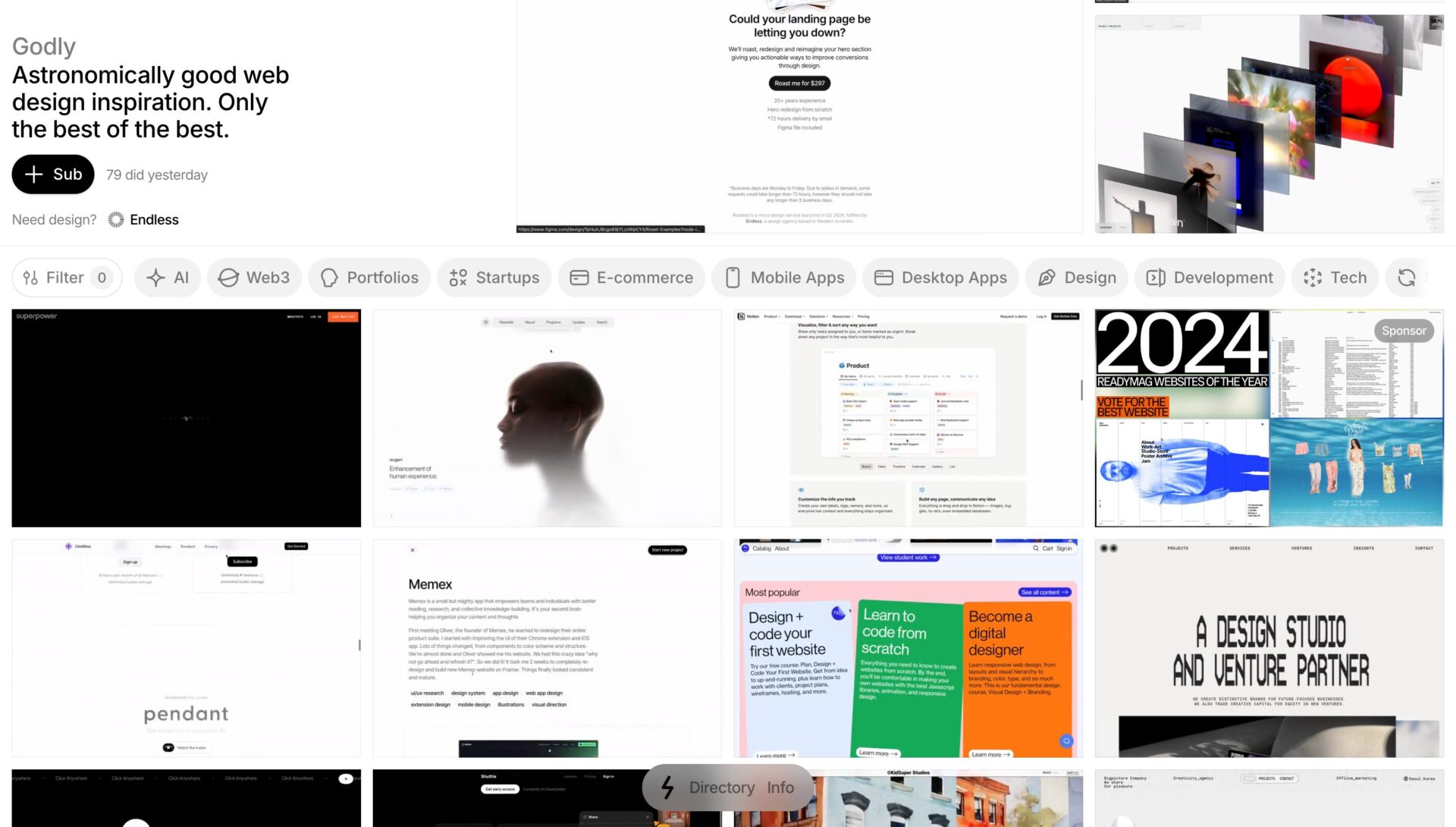
Godly – Astronomically good web design inspiration

海外のウェブサイトのギャラリーサイト
一覧のサムネイルが動画で、各サイトのトップページの全体像が見れれる。ここでは、デザインの参考ではなく、アニメーションの参考で訪れることが多い。
私は無駄なアニメーションは不要と考えているのですが、多少動かすとちょっとリッチなイメージになるので、ここ数年はアニメーションを提案することが多くなりました。
こちらのサイトで紹介されているのは過剰なものもあるのですが、一覧から探すのに便利なのもあってよく見ています。
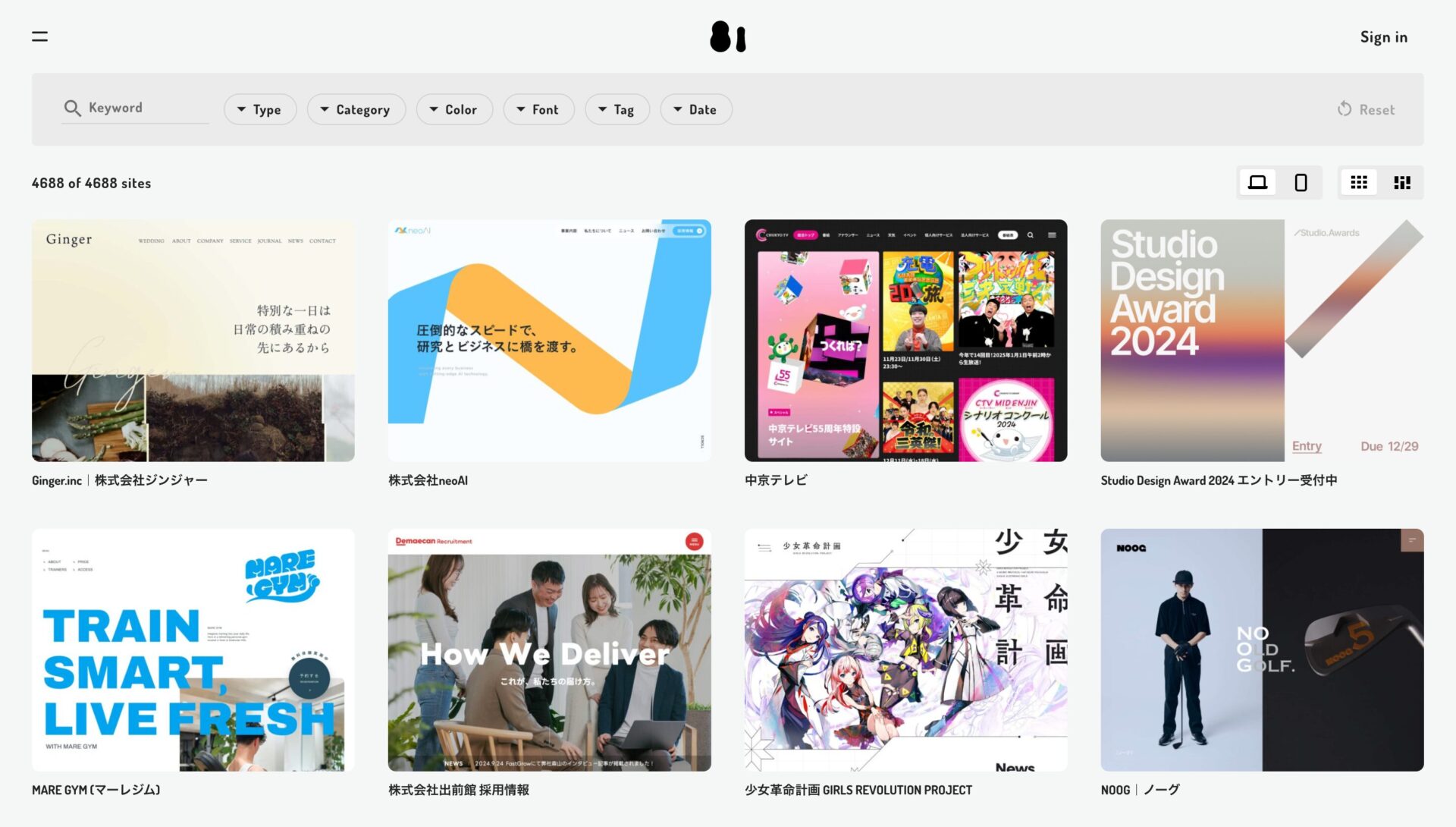
81-web.com – 日本のWebサイトギャラリー

デザイナーの中でも有名なウェブサイトのギャラリーサイト。
日本のサイトに限定されているのが嬉しいのと、ページネーションがないので流し見しやすい。
こちらのサイトはウェブデザインの参考というよりも、トレンドを把握するために利用することが多いです。
私は、ウェブデザインにトレンドを含めるとデザインの賞味期限が短くなると考えています。長期利用を想定したウェブサイトでは流行りの要素はできるかぎり加えず、スタンダードな表現を多用することが多いです。もしトレンドを取り入れたとしても流行りが廃れたときに削除しても問題ない仕様にします。
サイトによっては短期利用を想定したものもあるので、ティザーサイトなどの制作時はよく参考にしています。
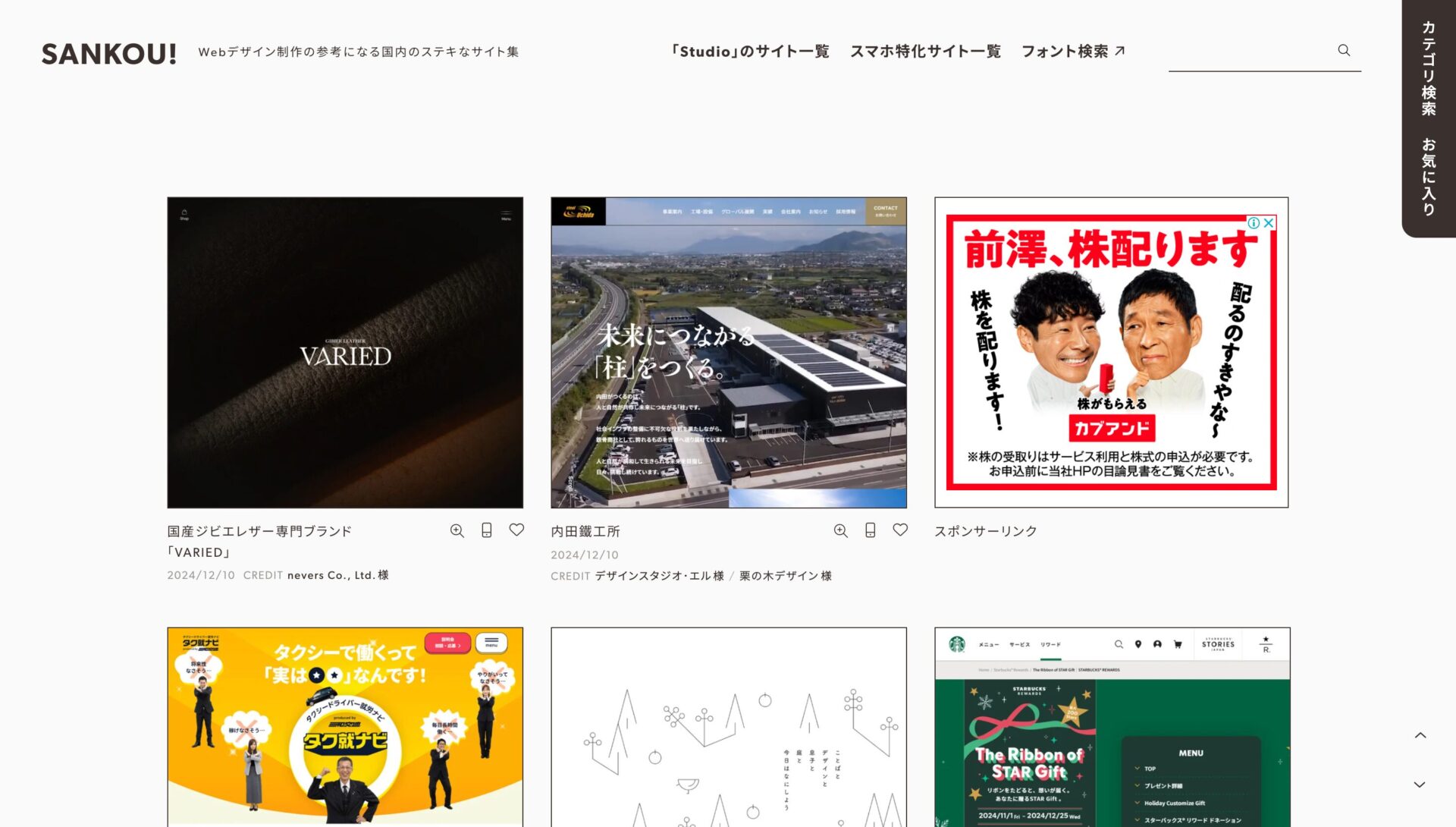
SANKOU! – Webデザインギャラリー

こちらもデザイナーの中で有名なウェブサイトのギャラリーサイト。
投稿頻度が高く、制作会社が情報公開するタイミングで更新されるので、最新自トレンドが把握しやすい。
81-web.comと同様にトレンドの確認で利用しています。これら2つのサイトをチェックしておけば、流行りは把握できます。
ウェブデザインを部分的に参考するときは、先述した「ストックデザイン」の方が便利ですね。
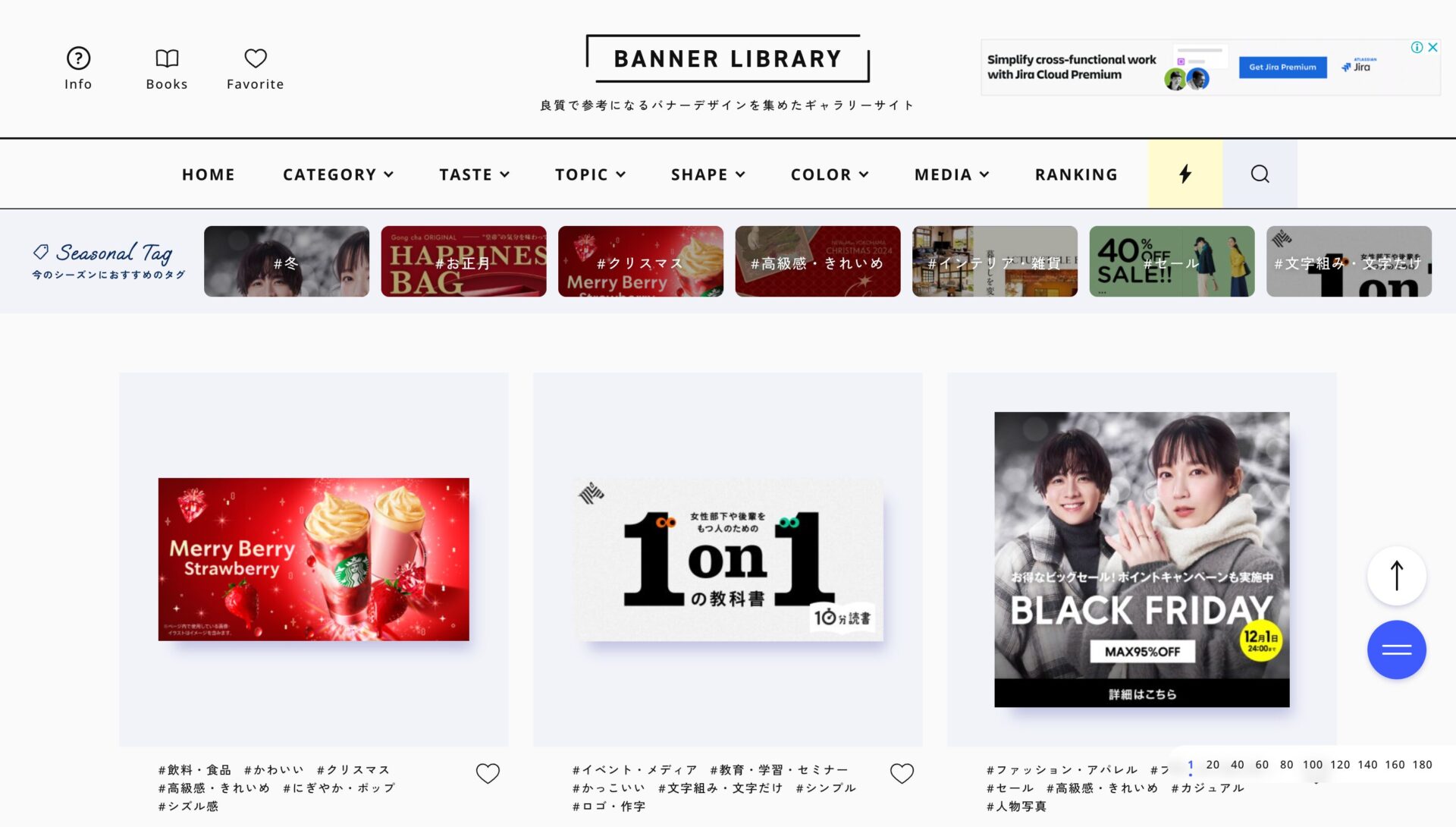
BANNER LIBRARY – おしゃれなバナーだけを集めたギャラリーサイト

バナーデザインに特化したギャラリーサイト。
さまざまなバナーデザインをチェックできます。写真を使用した物が多い印象。
広告少なめで、スクロールのみで完結するギャラリーサイトなので流し見がしやすいのが嬉しい。
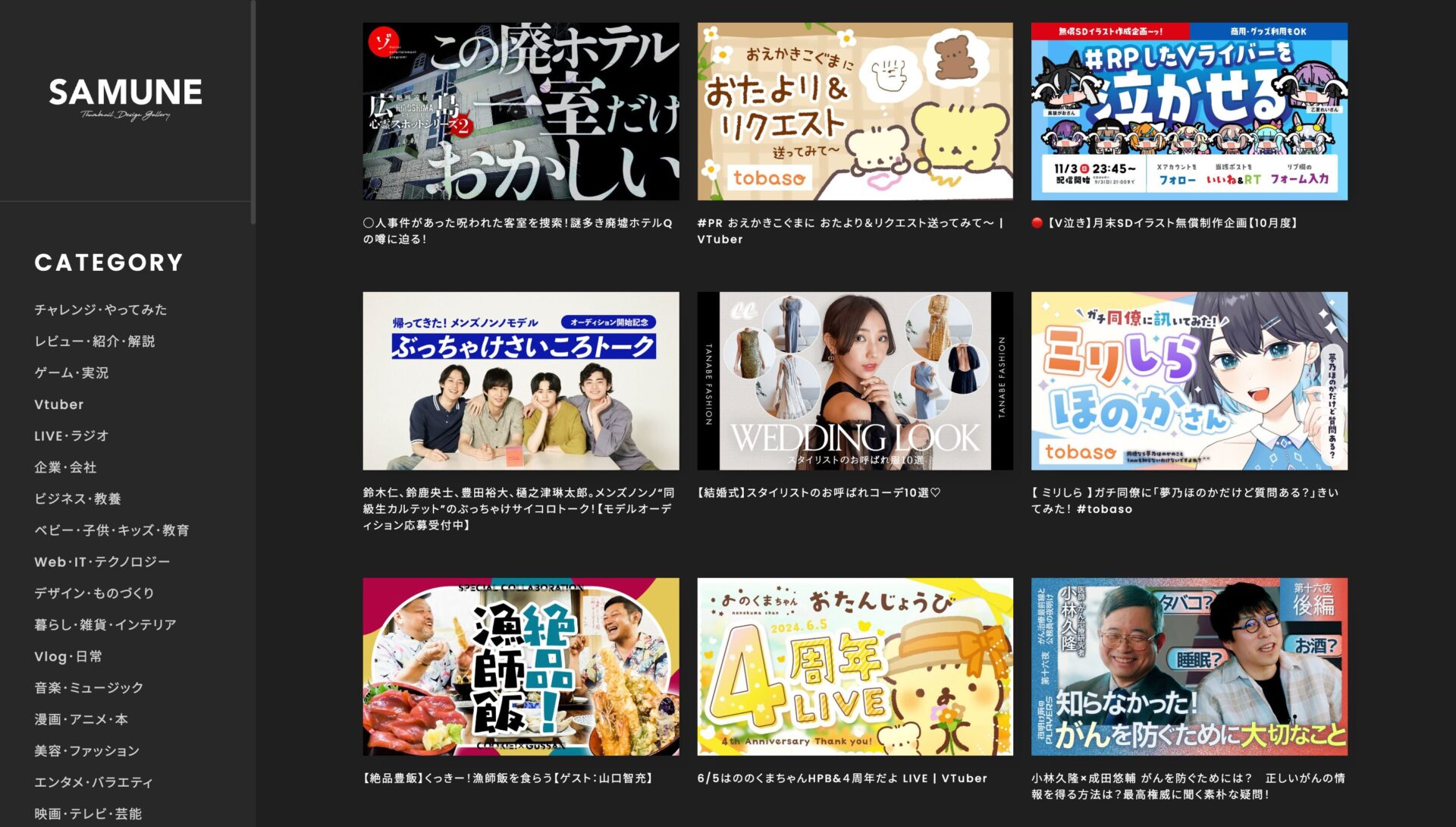
SAMUNE – 良質なデザインのサムネイルを集めたギャラリーサイト

サムネイルデザインに特化したギャラリーサイト。
動画(YouTube)用のサムネイルが多い印象だが、ブログなどのサムネイルやバナー作成時にも参考になる。
おそらくサムネデザインに特化したギャラリーサイトはここだけだと思う(他あったら教えてください)ので、ここしか見ていません。
デザインギャラリーサイトは、一人で制作しているフリーランスデザイナーやクライアントにとって欠かせない参考資料となります。
それぞれのサイトには独自の特徴があり、目的やデザインジャンルによって使い分けることで、より効率的にアイデアを得ることができます。
今回ご紹介したサイトは、資料デザインからウェブデザイン、バナーやサムネイルといった特定のカテゴリまで幅広くカバーしており、用途に応じた柔軟な利用が可能です。
これらのギャラリーサイトは、単にデザインを真似るためではなく、意図や背景を汲み取り、自分なりのアプローチで新しい表現を生み出すためのきっかけを与えてくれるものです。
特に、クライアントに提案する際の視野を広げたり、具体的な方向性を伝える際にも役立ちます。多様な視点を取り入れることで、より質の高いアウトプットにつながります。
ぜひこれらのサイトを活用しながら、より良いデザインを追求してみてください。
サロン本来の魅力を、あなたらしく届けませんか?
これまで、多くの美容サロンオーナーの方が、特定の集客方法に頼らざるを得ない状況をたびたび目にしてきました。
そこで私は、ロゴやウェブサイトの制作を通じて、サロンならではの個性や世界観を、より直接的にお客様へお届けできる仕組みづくりをお手伝いしています。
「もっと自分らしい見せ方で、お客様に届く表現をしたい。」とお考えでしたら、お気軽にご相談ください。